Uncover Vital User Behaviors Using Heat Mapping - Enhance UX Today!

Uncover Vital User Behaviors Using Heat Mapping - Enhance UX Today!
Want To Measure User Behavior? Try Heat Mapping
Have you ever wanted to know how effective your homepage is at engaging your users? Or whether that call to action button is getting enough traction to justify its top-of-the-fold location? With heat maps, you can learn all that and more - and gain valuable insights that can guide your UX and marketing strategies.
What Is A Heat Map?
A heap map allows you to see how and where users are interacting and engaging with your site. Using metrics like clicks, scrolling, mouse movements, and sometimes even eye tracking, heat mapping displays a graphical representation of the user experience.
How To Read A Heat Map
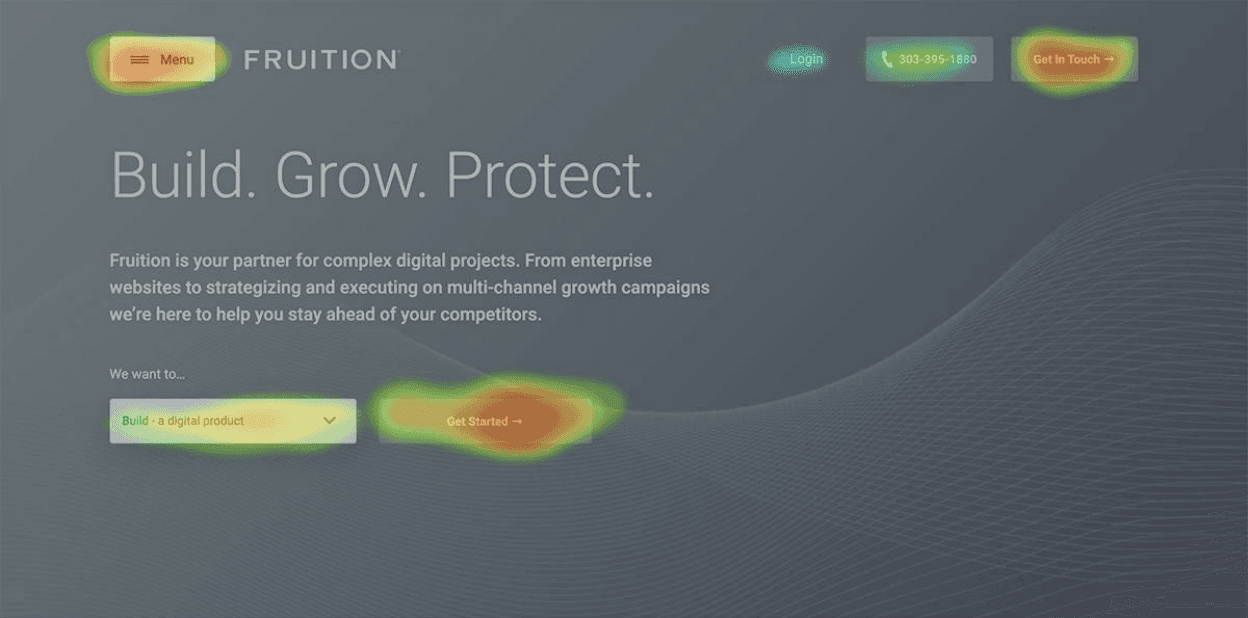
When you use heat mapping, your data will show as an overlay of the site, so you can visually see the interaction data. Warm colors call out the most popular elements of your site, while cool colors demonstrate the less popular features of your site. This helps you understand what users scroll through, ignore, and click on in much greater detail than standard traffic data - which can help you better optimize your site to better appeal to users.

In the example above, we can see how users interact with fruition.net’s homepage. This test shows us that the center “get started” button is where the majority of users click to learn more. The login and click to call buttons on the upper righthand corner are overlaid with cooler colors, showing us these CTAs are less popular. Using this information, we can change colors, text, and content to make those buttons more engaging - or, we may decide to remove those buttons and continue driving traffic to the “Get Started” button.
When Should You Use Heat Mapping?
Heat mapping can be used for many reasons, including:
- To form the basis of a larger UX site audit and redesign
- To test the impact of onsite changes, like buttons and links
- To see what layouts, content, colors, placement, and calls to action (CTAs) resonate with your audience
The goal of heat mapping is to reveal where users are most and least engaged with your site and provide areas for improvement. It’s also a great practice for getting to know your audience; by getting insight into what’s popular with your users, you can better understand what’s driving interest - or driving them away.
Related: UX Practices All eCommerce Sites Should Consider
Best Practices For Using Heat Mapping
When used correctly, heat mapping is a valuable tool that you can leverage to turn site visitors into loyal customers. Before starting to do heat mapping, there are a few best practices you should keep in mind:
Update Your Privacy Policy
Since you’ll be tracking mouse movements, scrolling, and more, update your privacy policy to disclose that you’re using heat mapping.
Define Your Goals
Define your goal(s) for your heat mapping efforts. Are you trying to improve conversion rates, user experience, or both? Are you trying to add more calls to action or internal links to a page? Do you want to find out why users are not converting or bouncing from a certain page? Ask yourself questions like this before you start gathering data.
Choose Your Pages Carefully
Make sure you are adding heat mapping to pages that get significant web traffic. You will want to get a substantial amount of data to inform your decisions. You’ll also want to identify and test different page “types” or templates of your website. This will help you better understand user behavior across different page layouts and content types.
Select The Type Of Heat Mapping You’ll Use
Make sure you identify whether you want to track user behavior on mobile, desktop, tablet or all three. Then, since there are a few ways to track user behavior, you’ll need to determine the type of heat map you want to use. Here are some examples:
- Scroll map
- Mouse tracking
- Click map
- Eye tracking
How To Get Started With Heat Mapping
There are a number of heat mapping providers and plans, all with different price points and features. No matter which option you chose, you’ll be able to view, download, and analyze your results to improve the user experience on your site. Not sure where to get started? Our team can help! How To Get Started With Heat Mapping