Enhancing Your Brand Website: Developers and UX Designers Unite at Fruition!

Enhancing Your Brand Website: Developers and UX Designers Unite at Fruition!
How Developers Optimize UX For Your Brand Website
At Fruition, we know that UX, or user experience, is becoming ever more important for website development, which is why we center UX/UI optimization in our clients’ site build outs. Fruition prides ourselves on delivering high-quality sites designed with targeted users in mind in order to increase our clients’ conversions—and maintain their users’ trust. A huge part of this design process is working through the user experience. Here’s how Fruition’s UX designers work with our devs to keep our clients’ websites optimized.
How Does UX Design Benefit Your Website?
In a nutshell, UX web design is a process of learning how your most important and most frequent users interact with your website (or websites like the one you’re planning) so that developers and designers can work together to optimize your site for increasing conversions. UX design ensures that your website actually functions the way it should, and that all of your other branding and marketing efforts to drive traffic to your brand’s website are meaningful.
At Fruition, our UX designers work with our clients to help solve problems that they’re facing by designing elegant and useful solutions to those problems. Our UX designers and developers work together to glean information from actual users, then together, they build a website that provides a more improved experience overall for their target audience. When we talk about UX design, that encompasses everything from how the site looks to how it functions to how fast it is. Related: 6 Website Design Mistakes You Should Avoid
How Does Our UX Team Work with Our Dev Team?
While in some ways our UX process changes from client to client based on individual needs, the general UX web design process at Fruition, like many of our other branding processes, starts with discovery. Typically, our clients come to us with an existing website, web product, or web application, and they’re looking to improve conversion rates to help with their business goals, or looking to relieve pain points or frustrations that users are having with their websites. The UX process is designed to address those needs and goals.
UX Discovery Project
During the discovery phase of the UX process, the team will do research around the data and analytics from the existing site, trying to understand who the users are and what they’re doing on the site. Heatmaps, Google analytics, and all kinds of different tools come into play for this part of the process. Essentially the UX design team is asking things like “Where are the users scrolling?”, “What are they clicking on?”, and “What links are users actually clicking on?” Most importantly, our UX designers interview actual users of the website to find out what is and isn’t working for them, how they typically use the website, and what could be improved from their perspective. Talking with actual users is paramount to UX design—it is important to keep the experience of actual users in mind because the way they use a brand’s site might be surprising or counter to assumptions. Once we understand how users interact with the website, we enter what is called the “define” phase. At this point, we look at sitemaps. We ask questions like, “do we need to change the site’s architecture to match the users’ needs?” and “Do certain pages need to be easier to find?” and “What does the user flow look like?” From there, the UX designers make recommendations, and build out what is called a keep-kill-combine plan as part of that process.
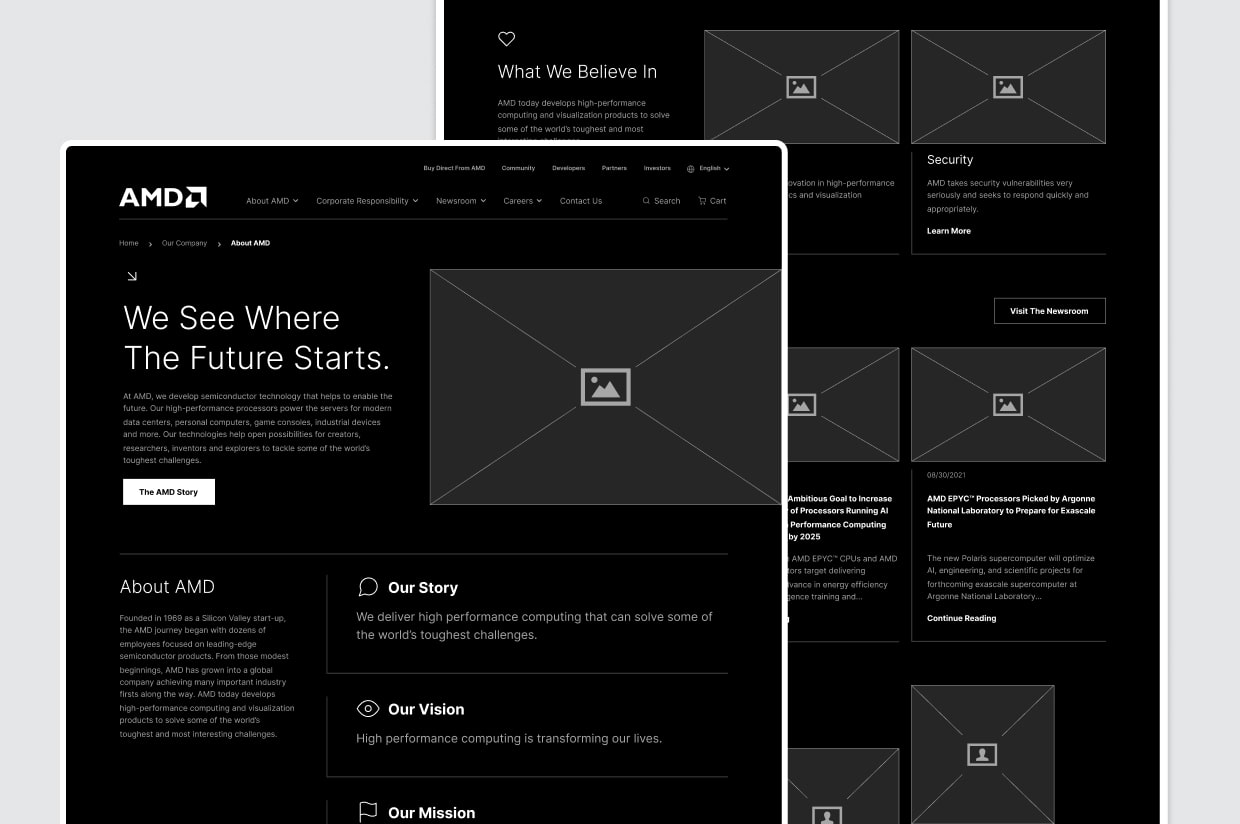
Wireframing
Next is the design phase, when we get into the actual wireframing. That’s when the UX designers really start to work with our developers. At this stage, we’re really trying to think about content, storytelling, and functionality, as well as the aesthetic layout of the page. During this phase, we work with the developers to help us call out any red flags from a coding standpoint. We might have a really cool idea on the design side, but if it would end up adding something like 20 hours of unnecessary development time, we would then try to rethink that solution in a different way that provides a good user experience but cuts down the dev time.

Initial Build
At this point, we move into the build out phase, when we work directly with our front end developer to review those different components. After the initial build is complete, the UX team handles QA, so that we can ensure that what our developers have built matches our designs.
Some Key Best Practices for UX Design
In terms of UX design best practices , at Fruition we believe in staying on top of the latest trends as well as making critical assessments of what tends to be working or not working in each industry. When we make design recommendations, they’re always based on an existing design pattern—we’re not going to waste time reinventing the wheel, especially when we could be spending more time optimizing each clients’ sites based on their individual needs. Sometimes, you’ll see a design trend introduced, and then everybody just picks it up if it’s trendy and new, rather than actually A/B testing to determine whether that design element actually makes sense from a UX perspective. A good example of this is the carousel banner. For a while there, carousel banners were very trendy, but they’re actually a really poor UX practice, according to data and research. Most users won’t sit there staring at the homepage banner for it to cycle through each image. Instead, after they glance at the banner, they start to scroll, meaning that your users are missing two or three other banner images that they’ll never see.
Accessibility Design Best Practices
Another good best practice is to center accessibility in your UX design. It’s important to check your website for ADA accessibility best practices. For instance, color contrast is super important, and we see violations of that quite a bit. In conclusion, while you can redesign a website without all the research and data that a team of UX designers provides, you probably won’t end up with a site that improves or solves all the problems that your users face.
Team Approach to UX - Dev and Design Working Together
At Fruition, our UX designers and website developers work together all the time, so our communication is very strong. Instead of dealing with an extended, complicated back-and-forth on why design should trump development or vice versa, our teams work together so that your site is the best it can be.